Book a demo
We are excited to introduce Payment element in Forms, aimed at collecting the donation and user-defined amount for a seamless user experience. Under the “Integrations” heading in the form builder, a new “Payment” element has been introduced. This element allows users to incorporate payment functionality directly into their forms, offering a convenient way to collect payments alongside user submissions.
🔥🔥What’s New🔥🔥
- New Payment element in Form Builder
- Collect Donations through Forms
- Collect Payment from users by User defined amounts.
- “Suggest an amount” options to provide options to end users.
🤩🤩How to Use🤩🤩
- Enable Payment in Forms from Labs
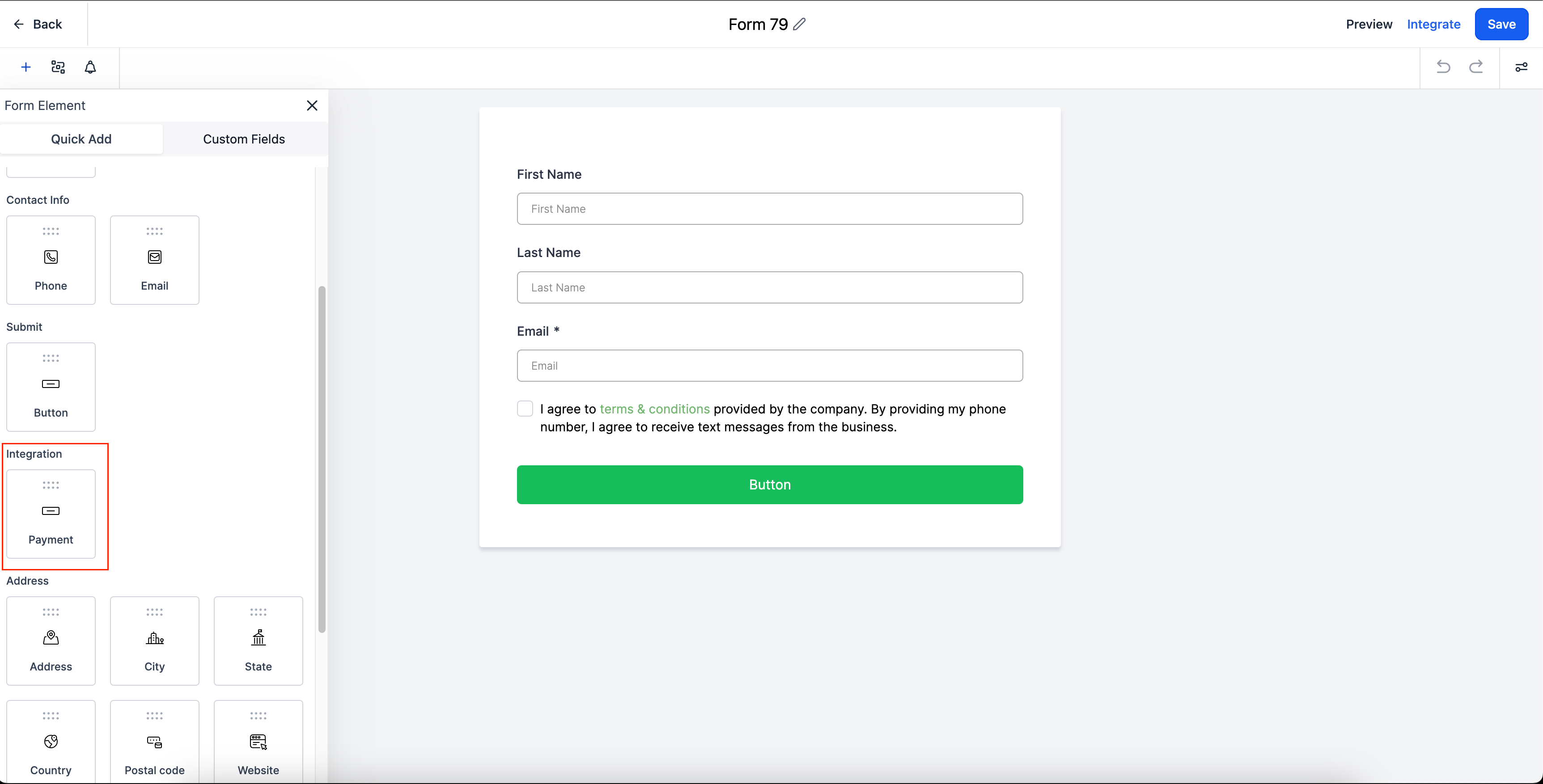
- Under the Integrations, locate the new “Payment” element.
- Drag and drop the payment element onto your form canvas.
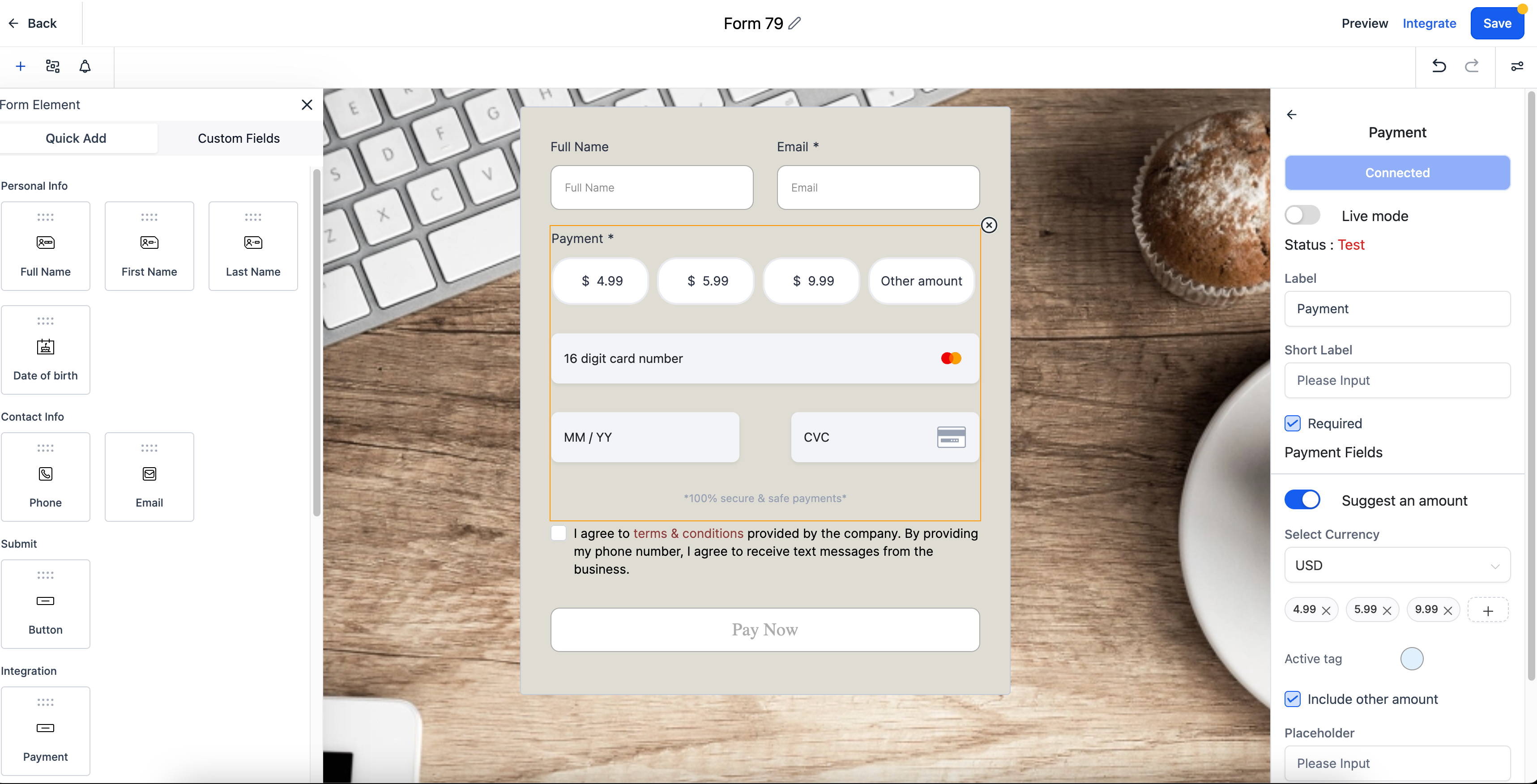
- Connect the payment gateway
- Toggle between live and off modes.
- You can collect payment from user defined amount as well as Suggest an amount where you can give user multiple options.
- Define the currency in which you want to collect the payment.
- You can customize the look by choosing themes and styling options.
🥳🥳Key Highlights🥳🥳
Suggest an Amount Customization:
- You can provide upto 15 suggested amount
- You can turn on “Other Amount” as well
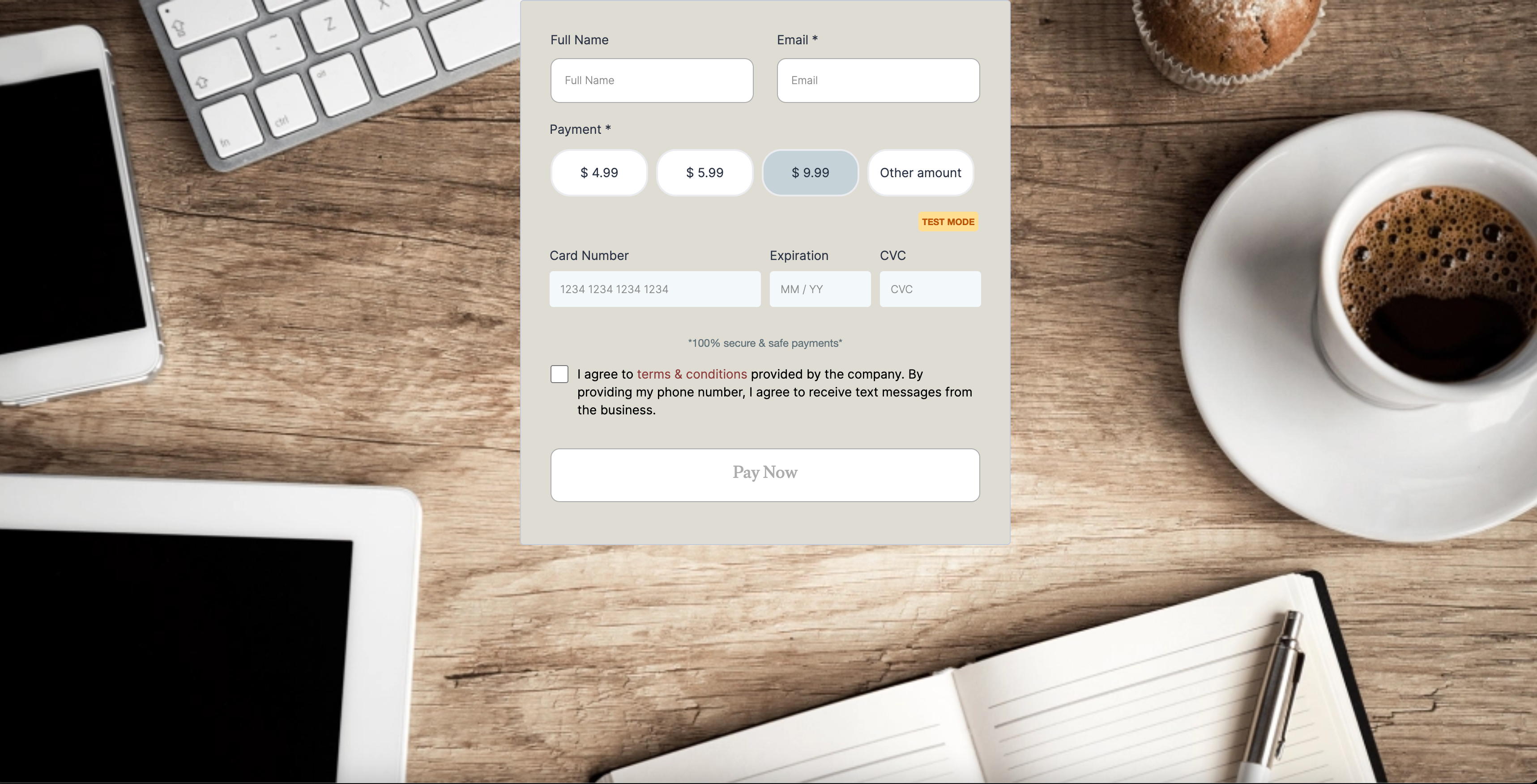
- Clicking on “Other Amount” in preview mode displays a user-friendly interface for user to enter any amount
User Defined Amount
End user can manually type the amount and make the required payment.
Tracking payments:
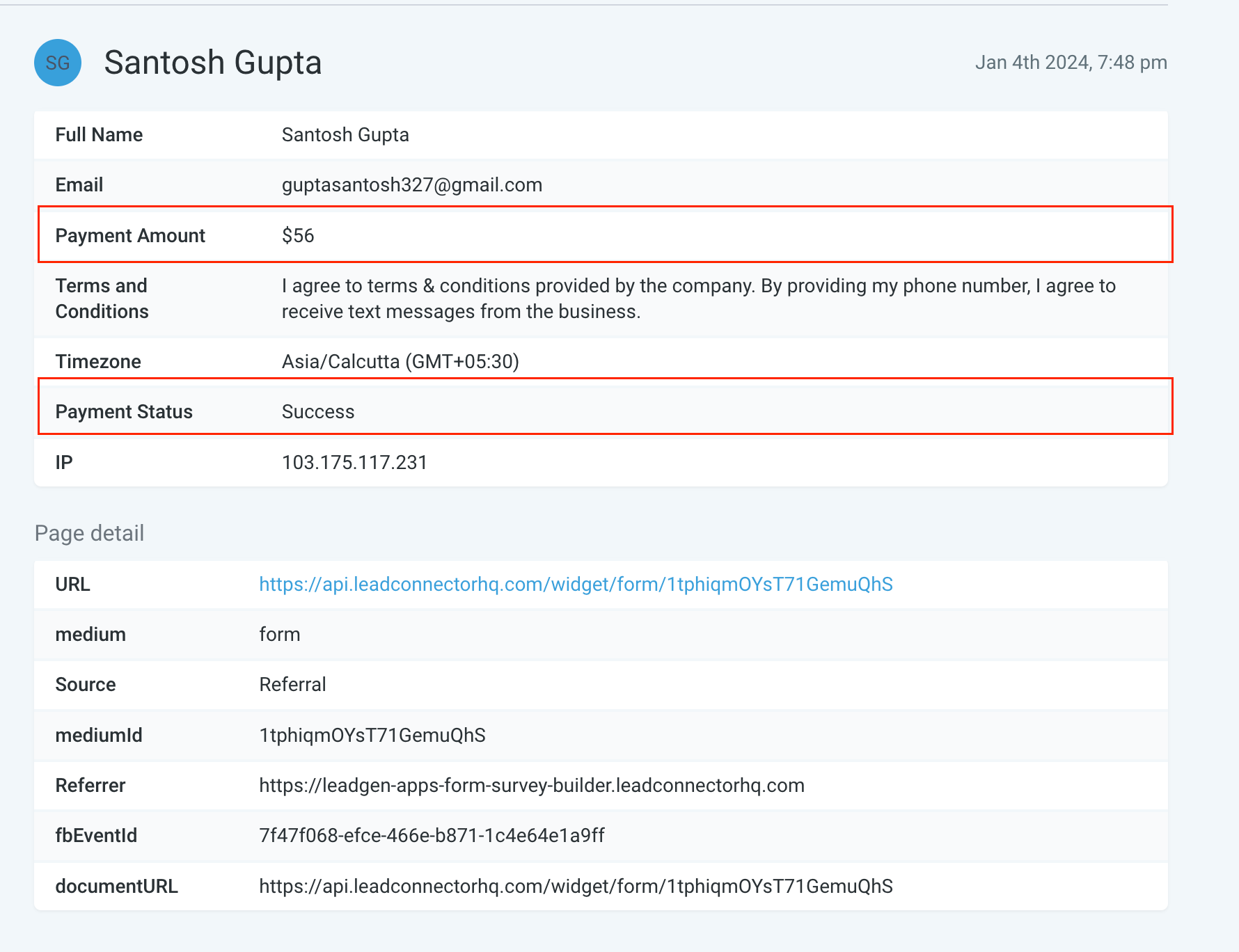
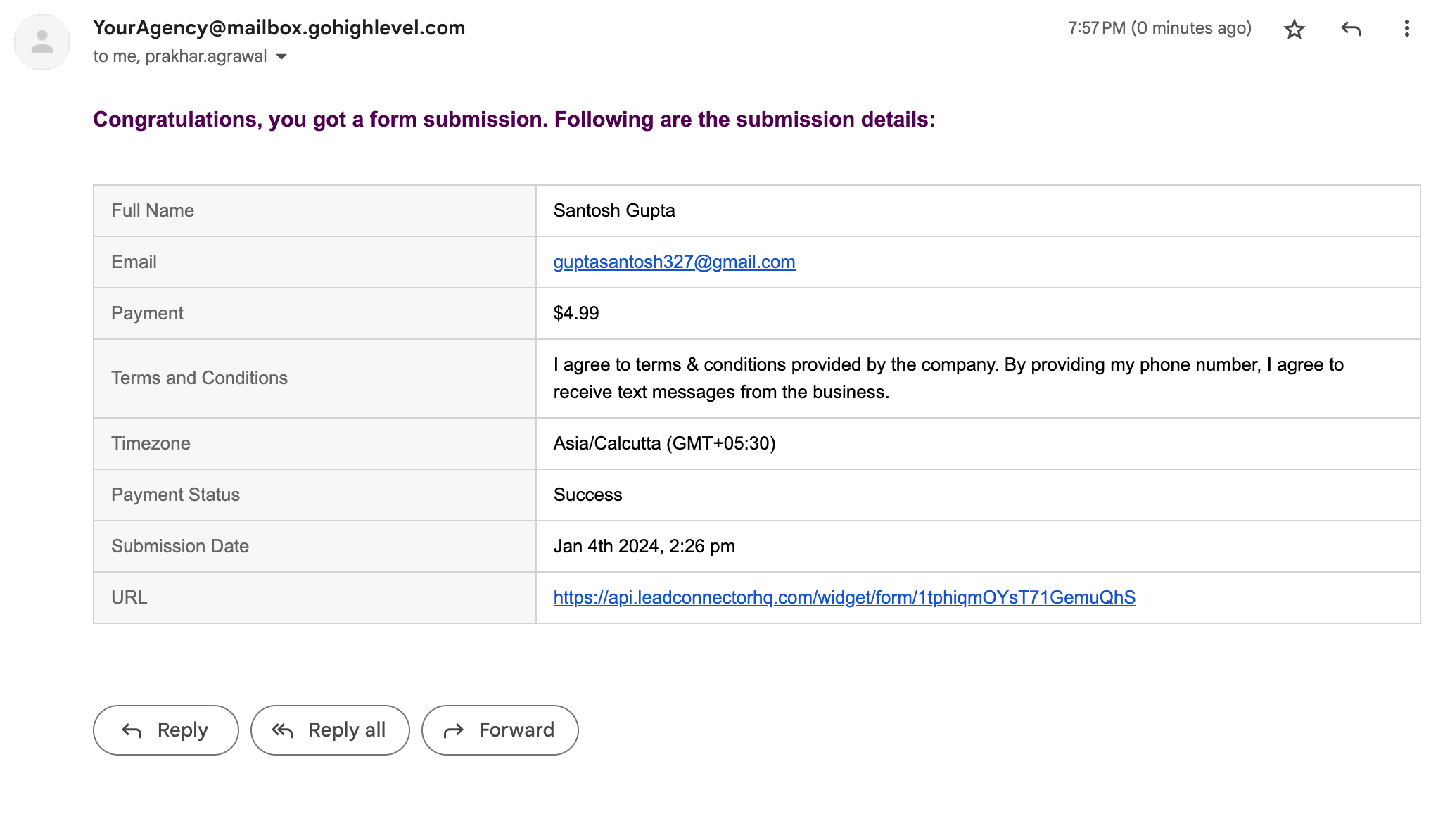
- Upon form submission, the payment amount and related information are included in the submission details.
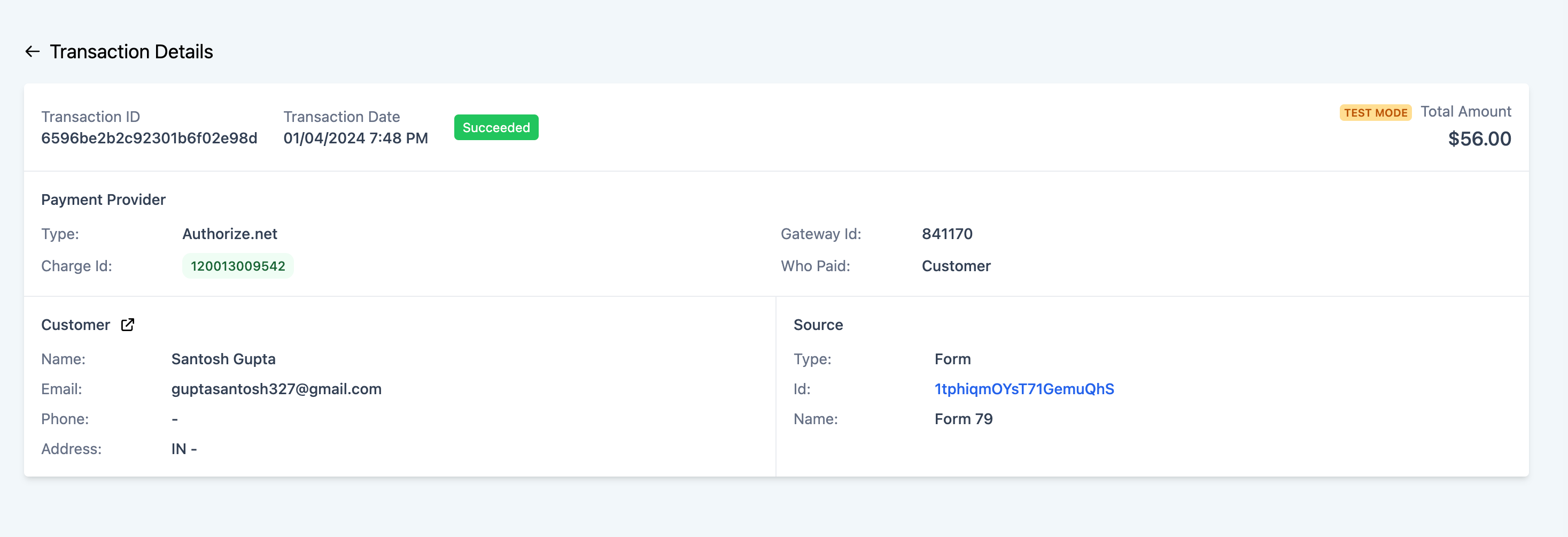
- Transaction details are also accessible under the “Transactions” section.
- These details can also be exported via export options.
Email Notifications:
Email notifications also reflect the status and amount of payment.
Notes:
- NMI and Authorize.net requires First Name as mandatory field while having payment element in the form.
- Refund amount will not be captured right now
- Old way of API based Stripe connect is not supported.
- In Calendars with custom form payment element, Payment element will not display.
- Multi payments with Multi native forms not supported in funnel yet
- Undo/Redo is not supported in Payment element yet






When You’re Ready, Here’s How We Can Help:

Free Planner
Goals are important. If you want help reverse engineering your vision into bite-size goals and tasks — download The Power Planner for free.
Download Now

Free Challenge
Learn faster, train your creative muscle, and craft genius level ideas for your content, business, and life direction.
Join The Challenge

The 2 Hour Writer
Implement Our 2 Hour Content Ecosystem To Learn High Impact Digital Writing, Boost Your Online Authority, & Systemize Content Creation For Rapid Growth
Enroll in 2HW
Get started with WP-Propulsion
See how WP-Propulsion can help you with your needs.

