Book a demo
What is Custom Code?
- Custom Code is a powerful tool that will allow users to create custom logic they want to achieve that are not available in HighLevel currently. This provides flexibility and control beyond the pre-built actions, enabling users to automate complex tasks and integrate with various services not natively supported.
- This is a Premium Action.
How it works
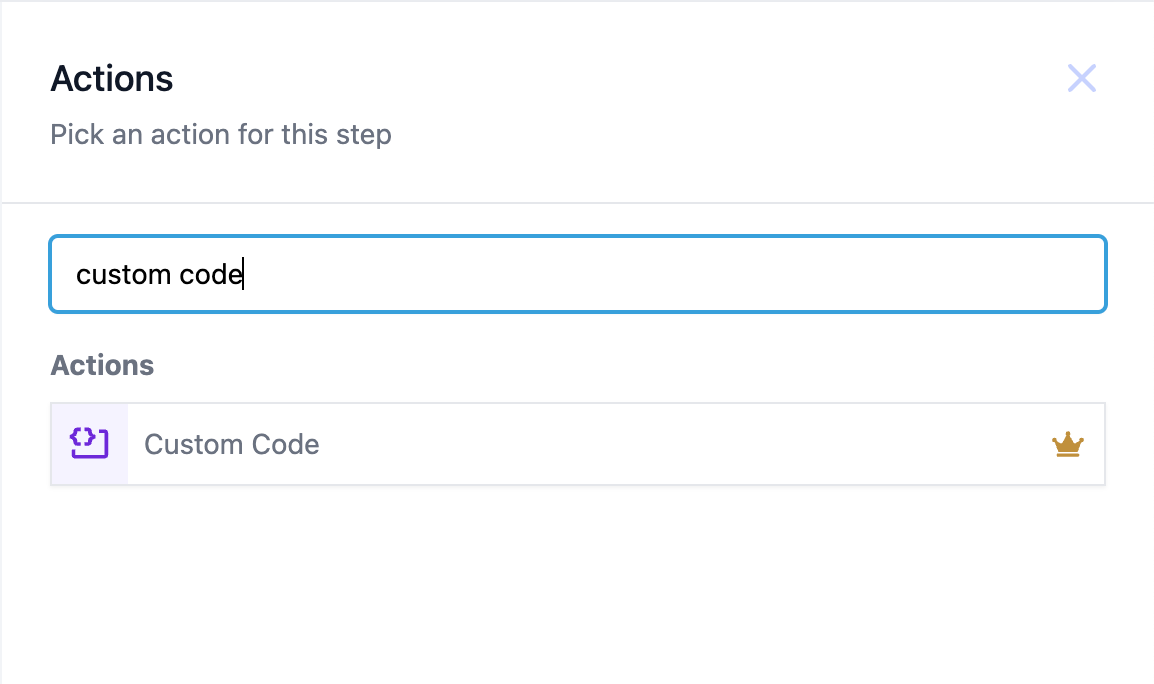
1. Add Action
In the workflows select the “+” icon to add an action and search for “Custom Code”.

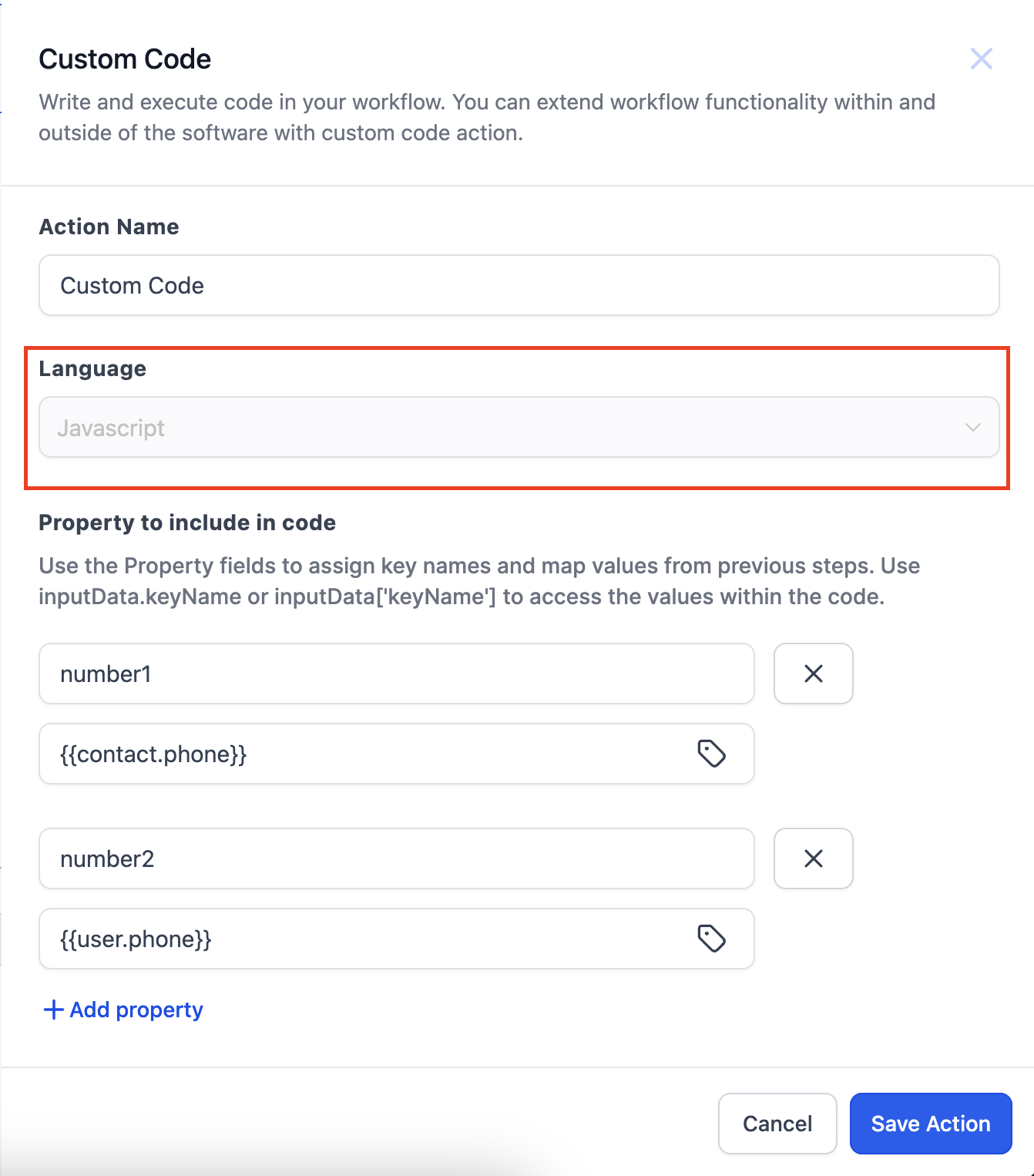
2. Programming Language
The code can be written in JavaScript. This will be the default language selected.

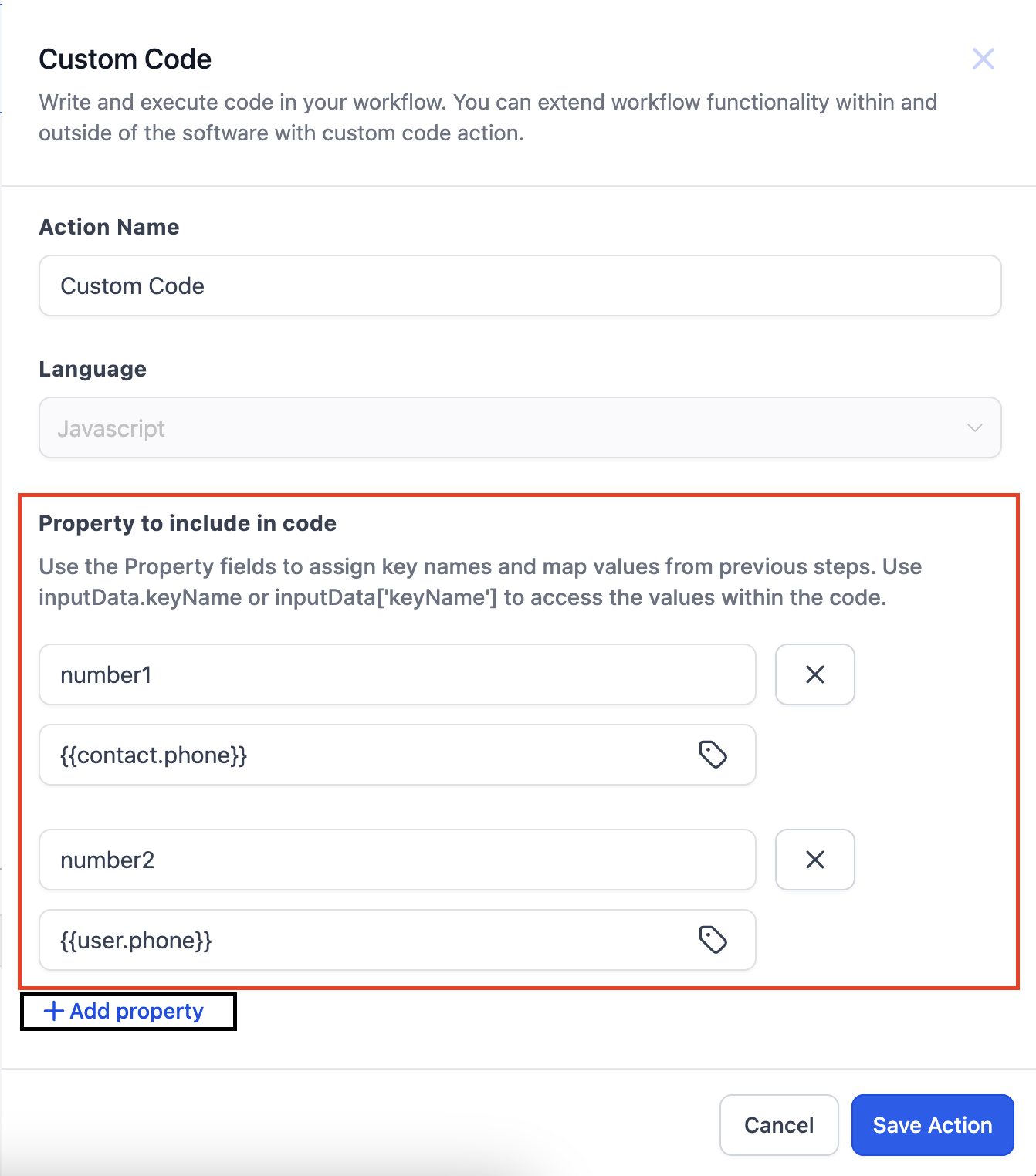
3. Property to be included in code
- Now what if there are values in the triggers or actions above the custom code and you want to use them in the code. That’s where this field comes to use.
- These fields allow us to reference values from previous steps in our code by adding them to a dictionary called InputData.
- You can enter the Key in the “Key” input field and assign a value to it by selecting the value through the custom value picker.
- You can add multiple properties by clicking on “Add Property”
- For example, if a trigger gives us information about a customer, which we then need to manipulate, we can add their name to the Input Data fields and reference it with iinputData.keyName or inputData[‘keyName’]

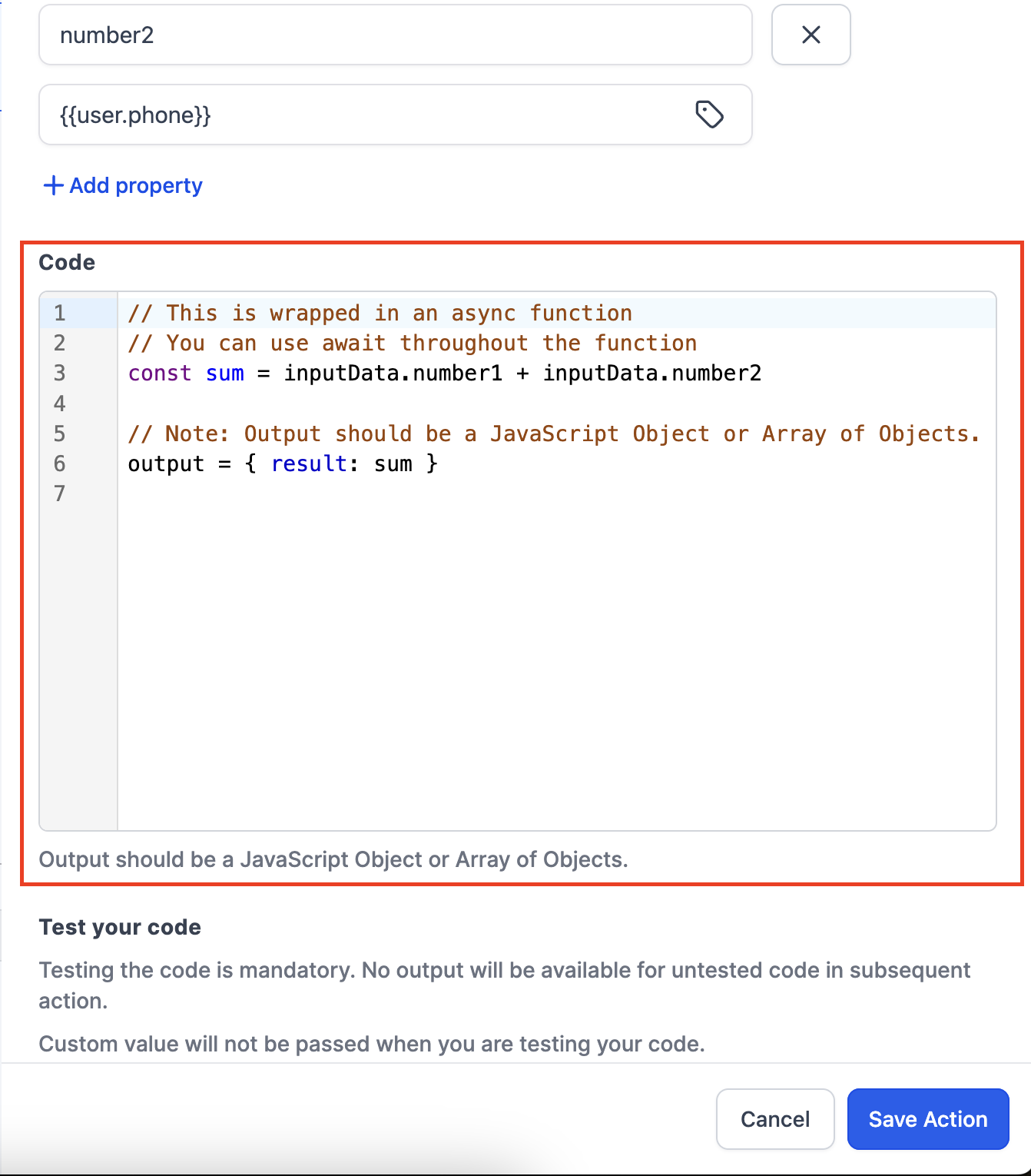
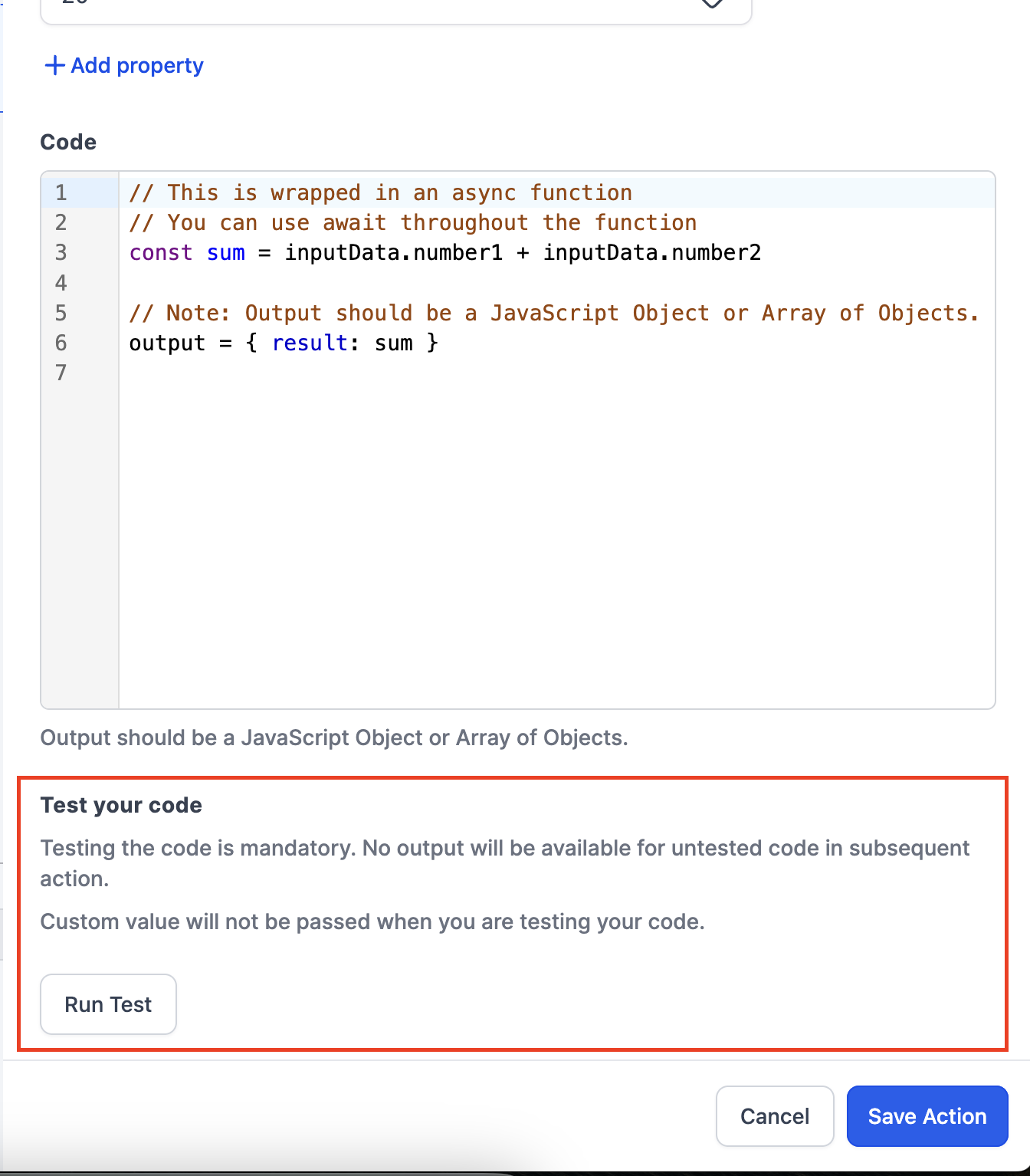
4. Code Editor
- You can write the code in the Code Editor
- A sample code is pre populated for your reference.
- Output should also be written in the code formatter itself.
- Output should be a JavaScript Object or Array of Objects.

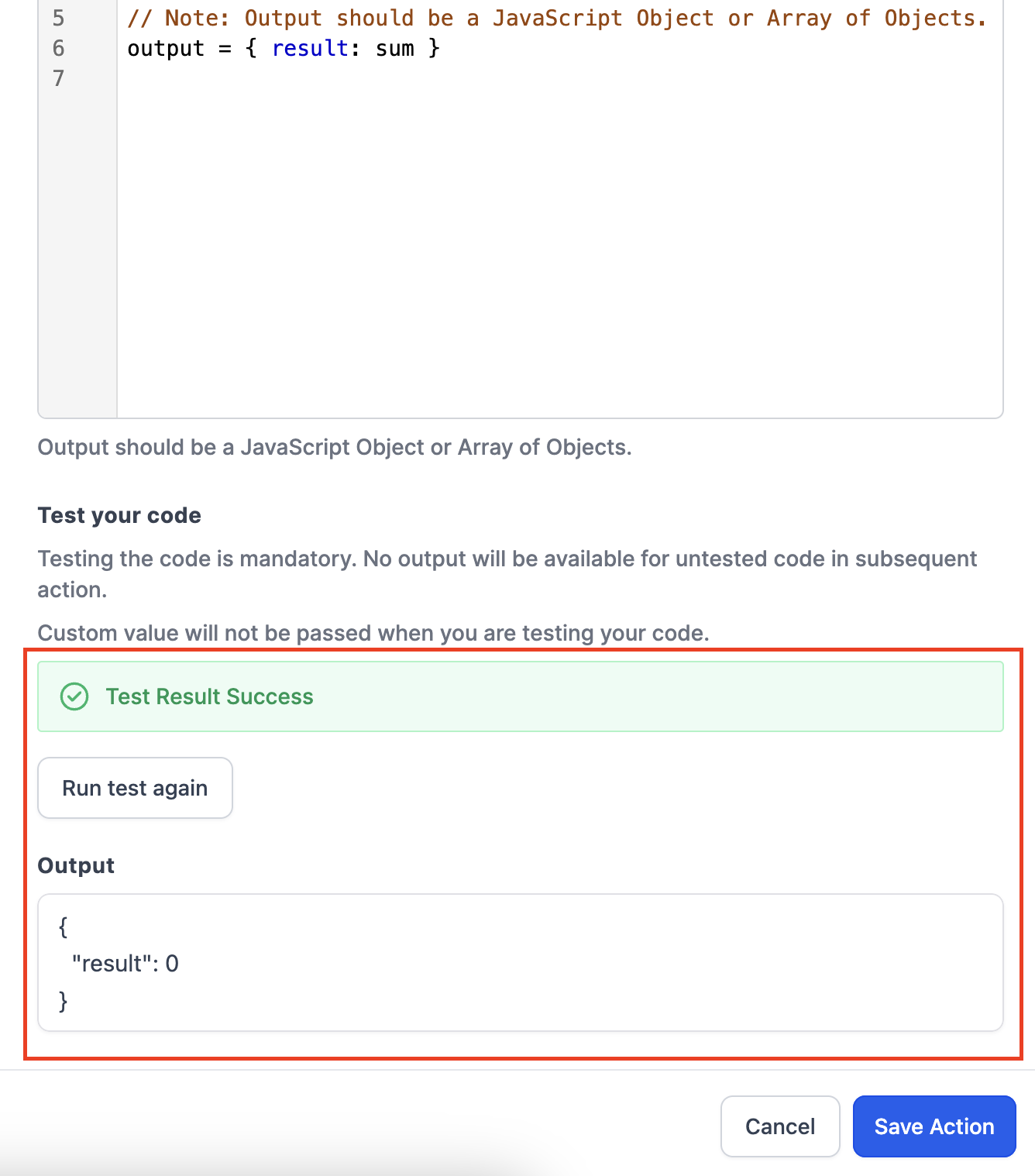
5. Test your Code
- Testing the code is a mandatory step, if the test is not done then user will not be able to use the output of the code in the subsequent steps.
- To test the code click on the “Run Test” button.
- Post clicking on Run test button, if there are no errors in the code them it will show “Test Result Success” and if there is an error in code then the result will be “Test Result Failed” and you would have to recheck the code to remove the error.


Points to Remember
- Custom value will not be passed when you are testing your code.Only the contact information will be passed when testing a code. Other properties used in the code will not pass while testing.
- Testing the code is mandatory. No output will be available for untested code in subsequent action.
- Use the Property fields to assign key names and map values from previous steps. Use inputData.keyName or inputData[‘keyName’] to access the values within the code.
When You’re Ready, Here’s How We Can Help:

Free Planner
Goals are important. If you want help reverse engineering your vision into bite-size goals and tasks — download The Power Planner for free.
Download Now

Free Challenge
Learn faster, train your creative muscle, and craft genius level ideas for your content, business, and life direction.
Join The Challenge

The 2 Hour Writer
Implement Our 2 Hour Content Ecosystem To Learn High Impact Digital Writing, Boost Your Online Authority, & Systemize Content Creation For Rapid Growth
Enroll in 2HW
Get started with WP-Propulsion
See how WP-Propulsion can help you with your needs.

