Book a demo
Blogging – Custom Embed CSS/HTML Element
Rany Aing
Jan 05, 2023
< 1 MIN READ

The users will be able to add custom embed CSS/HTML elements like forms, survey, font’s scripts and many more things.
Example – Add this script for font, it will work great
<style> @font-face { font-family: ‘Festive’, cursive; src: url(‘https://fonts.googleapis.com/css2?family=Festive&display=swap‘) }
* { font-family: ‘Festive’, cursive; }
</style>
Steps to Use Custom Embed
- Create new Blog Post
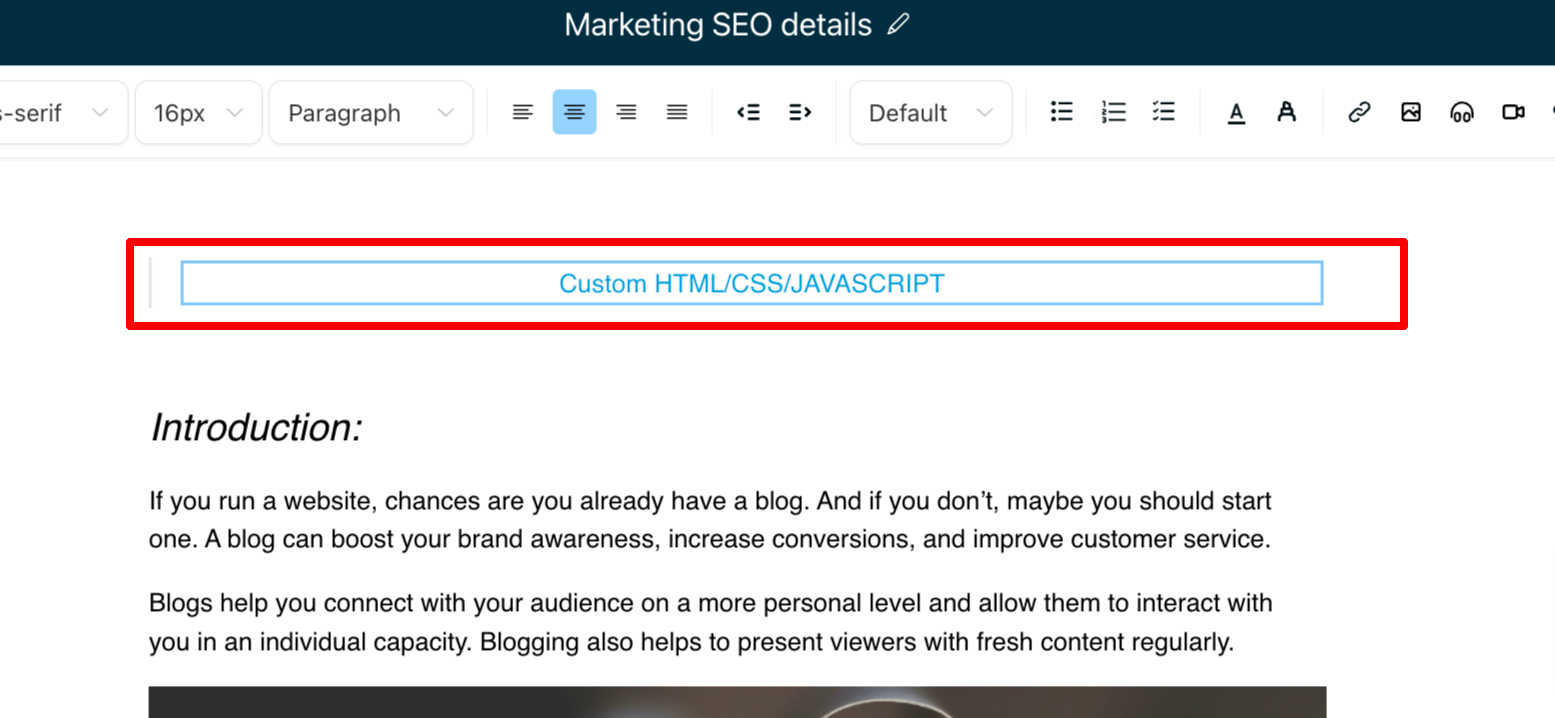
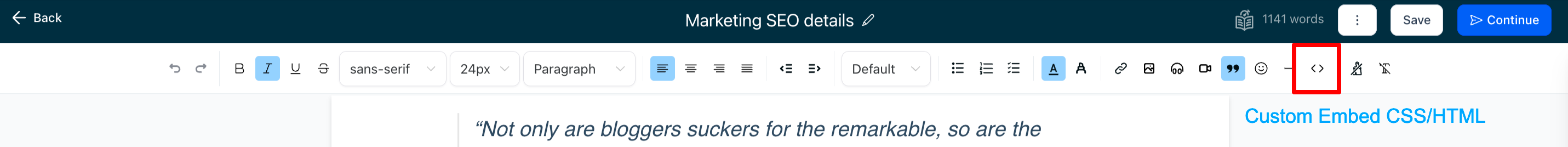
- Go to element of Custom Embed CSS/HTML
The user can send the margin and padding.

3. Once it is added inside the blog post. It will show as block and if saved the blog post, it will show on preview.

When You’re Ready, Here’s How We Can Help:

Free Planner
Goals are important. If you want help reverse engineering your vision into bite-size goals and tasks — download The Power Planner for free.
Download Now

Free Challenge
Learn faster, train your creative muscle, and craft genius level ideas for your content, business, and life direction.
Join The Challenge

The 2 Hour Writer
Implement Our 2 Hour Content Ecosystem To Learn High Impact Digital Writing, Boost Your Online Authority, & Systemize Content Creation For Rapid Growth
Enroll in 2HW
Get started with WP-Propulsion
See how WP-Propulsion can help you with your needs.
