Book a demo
🔥Key features & benefits:🔥
- Users now have the flexibility to select the font weight for any given component within their website or funnel.
- The font-weight option is available across a wide range of components, including text components, buttons, category navigation, FAQs, countdown components, navigation menus, store components, and image feature components.
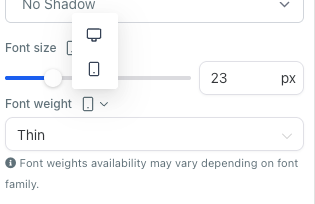
- You can choose to show different font weight for mobile and desktop view
- Font size slider sensitivity reduce to 100 for better UX
😎How to use?😎
- Navigate to the page builder interface.
- Select any component from the list mentioned above.
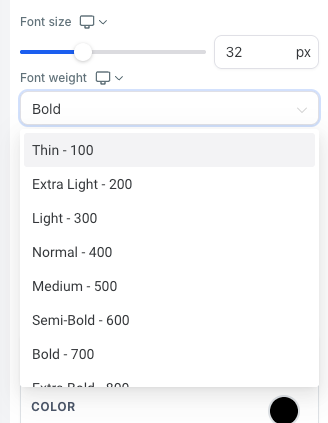
- Below the font size settings, you’ll find a new dropdown option for font weight.
- Choose your desired font weight. You can also customize different font weights for mobile and desktop versions.
- Save or publish your changes to see the updated font weight reflected on your website or funnel.
🌟Note:🌟
- Not all font family support all the font weight which means select font weight might not have any effect on text style if family doesn’t support the given font weight.
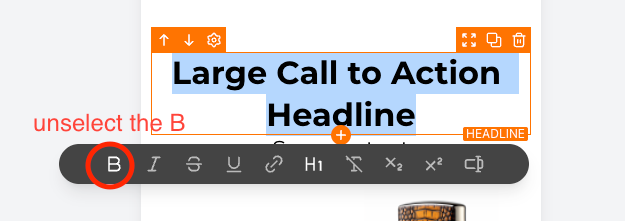
- Font weight option will not apply if you have bold the text using text editor. Text editor bold option will take priority over font weight option.
How it looks?



When You’re Ready, Here’s How We Can Help:

Free Planner
Goals are important. If you want help reverse engineering your vision into bite-size goals and tasks — download The Power Planner for free.
Download Now

Free Challenge
Learn faster, train your creative muscle, and craft genius level ideas for your content, business, and life direction.
Join The Challenge

The 2 Hour Writer
Implement Our 2 Hour Content Ecosystem To Learn High Impact Digital Writing, Boost Your Online Authority, & Systemize Content Creation For Rapid Growth
Enroll in 2HW
Get started with WP-Propulsion
See how WP-Propulsion can help you with your needs.

