We’re thrilled to announce the addition of Google Fonts to our email campaign and template builder, providing you with a diverse range of font options to elevate your email designs.
📌Problem Statement:
Previously, users lacked the ability to add Google Fonts to their email campaigns, restricting their styling options and design creativity.
✅What We Did:
Now, users can seamlessly access and utilise Google Fonts directly within the font selector of our email builder. Furthermore, font management is made effortless through the settings page, enabling users to add, delete, and control fonts with ease.
👷How to Use It:
- Navigate to the email builder section of our platform.
- Open an existing email campaign or template, or start a new one.
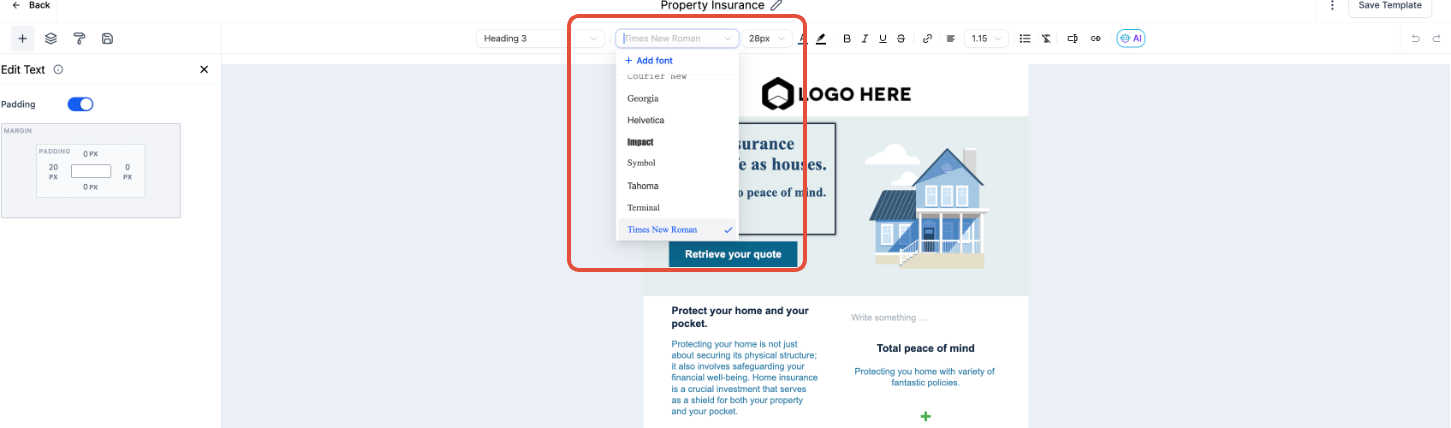
- Select a text element within your design.
- Choose the font selector option.
- Click on “Add fonts.”

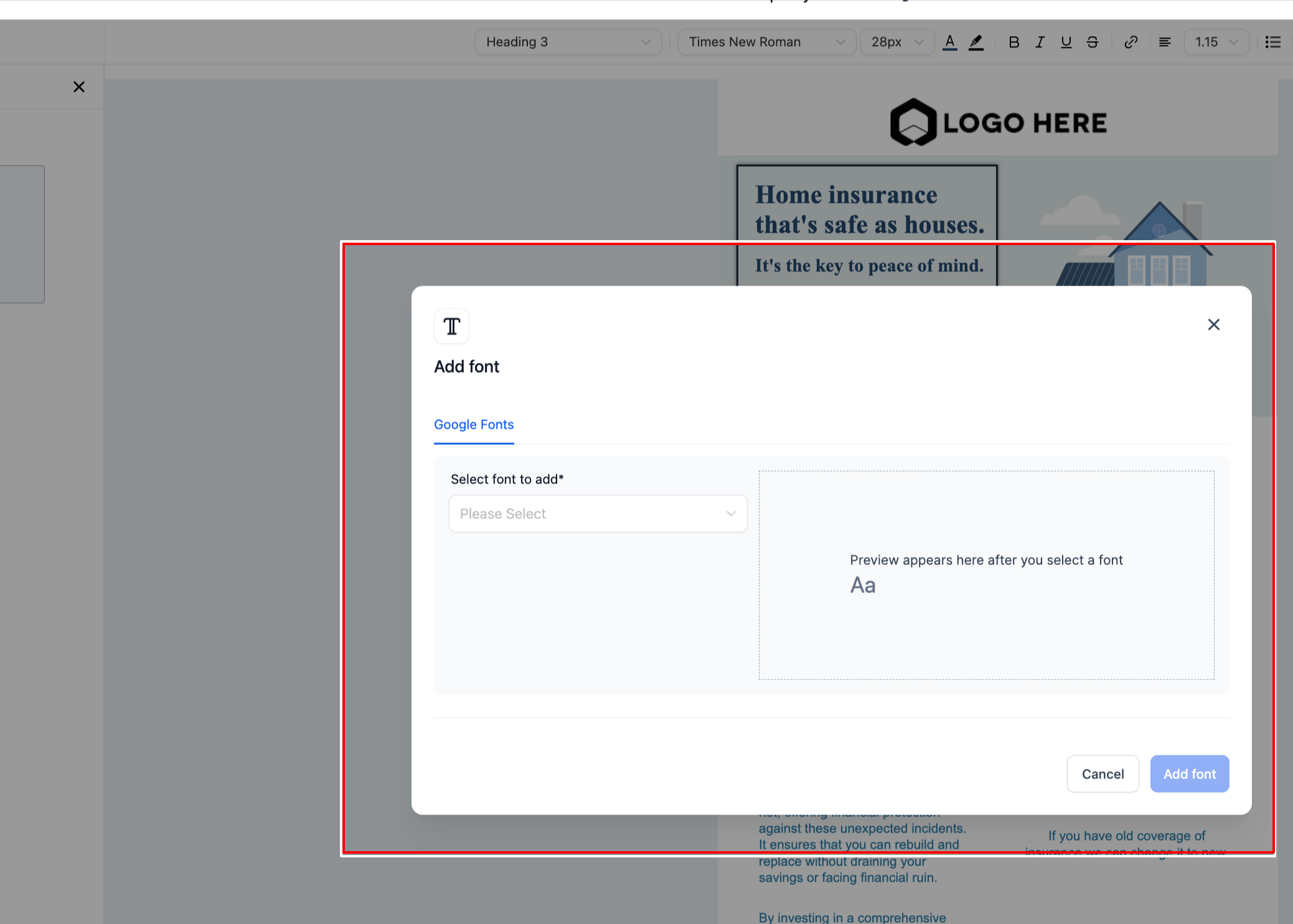
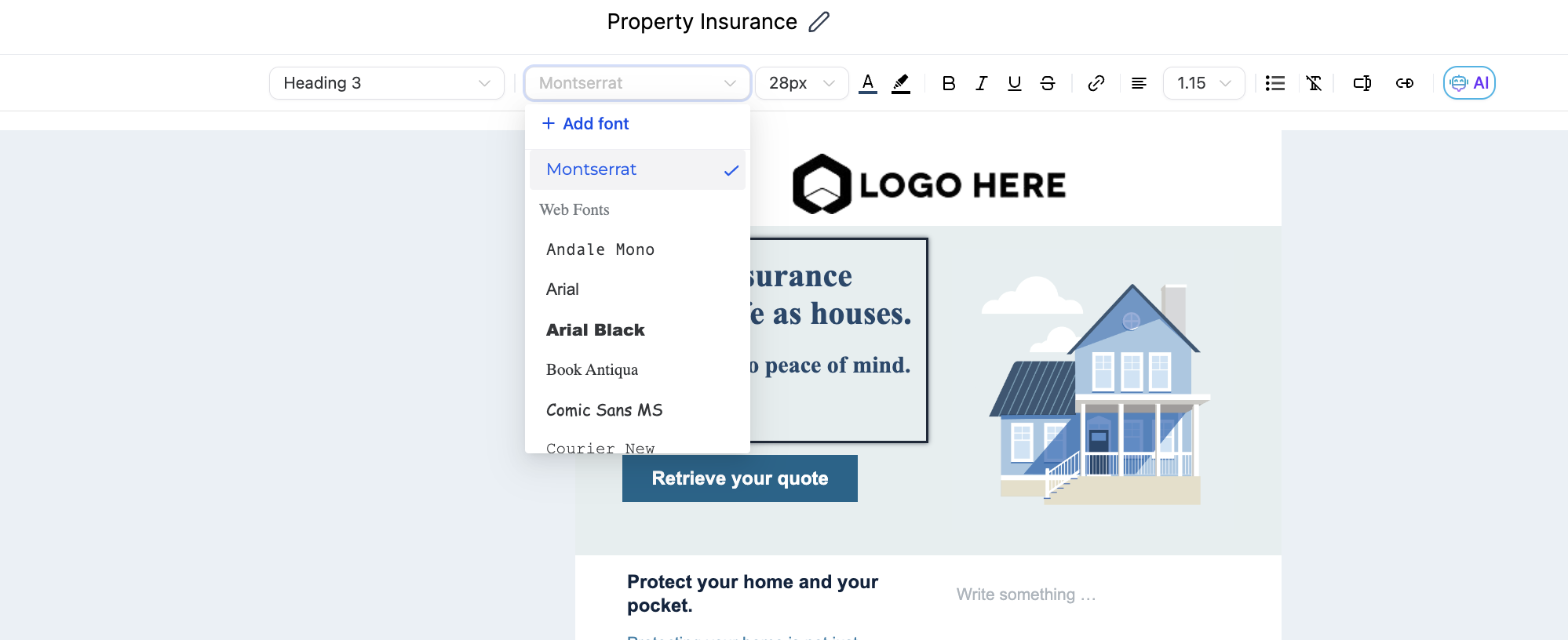
- Select the desired font from the drop down in the modal
- Select the desired font and save it by clicking on “Add font”.

- Select the desired font and save it.
- The font will now be available in the font selector for every builder.

- Additionally, the font can be managed from the settings page.

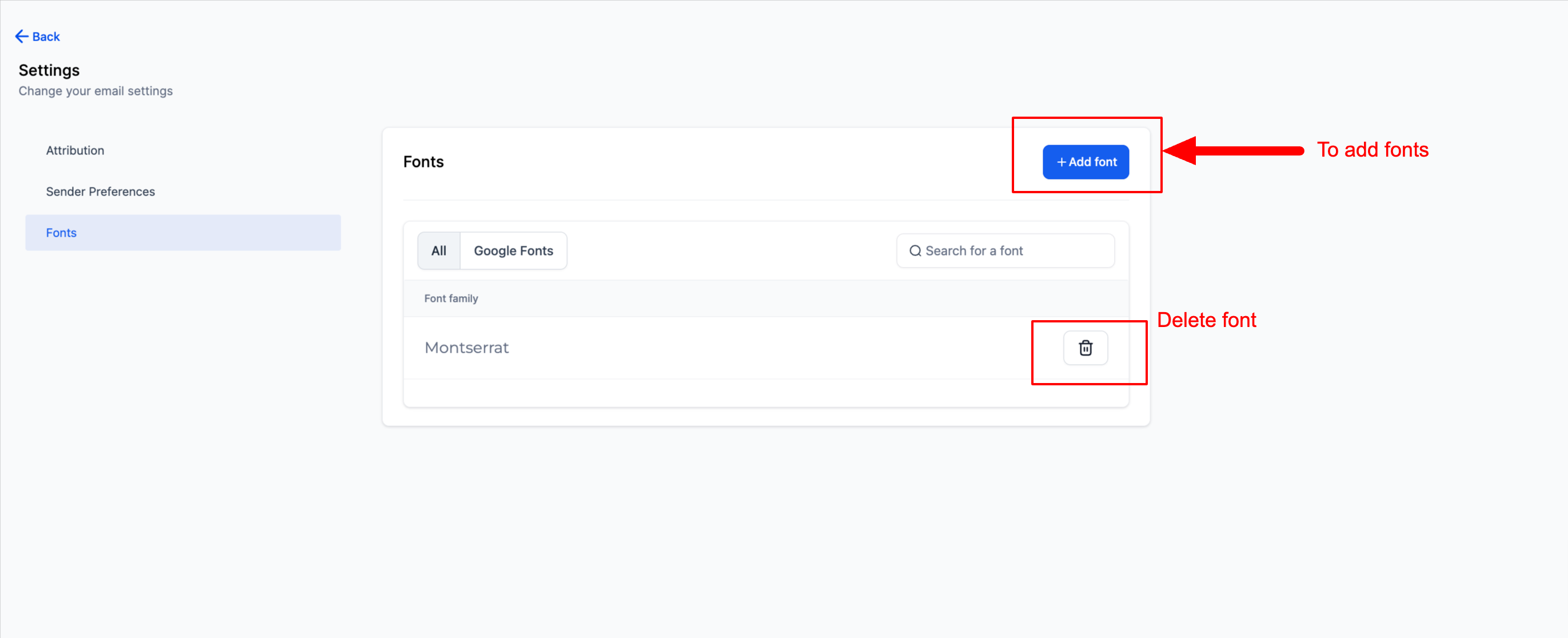
Navigate to the Settings section of Campaigns and select “Fonts”
- To delete a font, simply click on “Delete” next to the respective font.
- To add a font from settings, click on the “Add font” section and follow same process
We’re excited to witness the creativity and impact that this new feature will bring to your email marketing efforts. Happy designing!
When You’re Ready, Here’s How We Can Help:

Free Planner

Free Challenge